Примеры форм с управляющими элементами типа INPUT
В следующем фрагменте кода HTML определяется простая форма, позволяющая пользователям вводить имя, фамилию, адрес электронной почты и пол. В случае активизации кнопки отправки форма передается программе, указанной в атрибуте .
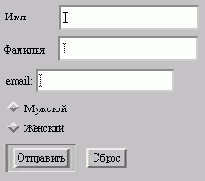
<FORM action="http://somesite.com/prog/adduser" method="post"> <P> Имя: <INPUT type="text" name="firstname"><BR> Фамилия: <INPUT type="text" name="lastname"><BR> email: <INPUT type="text" name="email"><BR> <INPUT type="radio" name="sex" value="Male"> Мужской<BR> <INPUT type="radio" name="sex" value="Female"> Женский<BR> <INPUT type="submit" value="Отправить"> <INPUT type="reset"> </P> </FORM>
Эта форма может представляться следующим образом:

В разделе об элементе мы обсудим разметку меток типа "First name".
В следующем примере в случае события "onclick" включается функция JavaScript с именем verify:
<HEAD> <META http-equiv="Content-Script-Type" content="text/javascript"> </HEAD> <BODY> <FORM action="..." method="post"> <P> <INPUT type="button" value="Нажми тут" onclick="verify()"> </FORM> </BODY>
Подробнее о скриптах и событиях Вы можете узнать в разделе о внутренних событиях.
В следующем примере показано, как содержимое указанного пользователем файла -может передаваться вместе с формой. У пользователя запрашивается имя и список имен файлов, содержимое которых должно передаваться с формой. С помощью указания значение для "multipart/form-data" содержимое всех файлов будет упаковываться для передачи в отдельные разделы существующего документа.
<FORM action="http://server.dom/cgi/handle" enctype="multipart/form-data" method="post"> <P> Как Вас зовут? <INPUT type="text" name="name_of_sender"> Какие файлы Вы отправляете? <INPUT type="file" name="name_of_files"> </P> </FORM>
